Web3 라이브러리
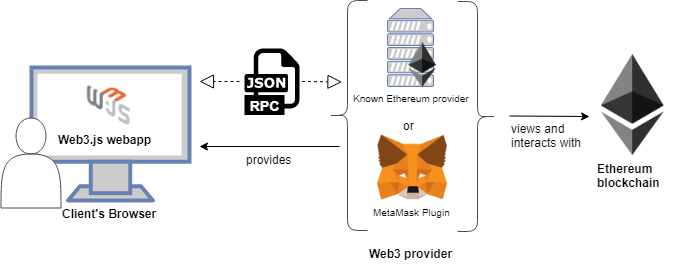
Web3은 웹과 이더리움 블록체인 네트워크의 연결을 도와주는 라이브러리다. 이더리움 블록체인에 로컬(IPC), 원격(RPC 혹은 HTTP) 모두 접속할 수 있게 도와주는 툴이라고 할 수 있다.
JavaScript 로 작성된 모듈로 내장 함수를 사용해 프론트 웹에서 블록체인 네트워크에 쉽게 접근할 수 있다. 본 포스트에서 기본적인 Web3 API 명령어들과 예제코드를 정리해두었다.

Web3 명령어
기본적인 web3 명령어 몇 개를 적어놓았다. 어떻게 선언되고 및 사용되는지 참고가 되었으면 좋겠다. 만약 사용하고자 하는 기능이 따로 있다면 공식 홈페이지(https://web3js.readthedocs.io/en/v1.7.1/)에 잘 정리되어 있으니 아래 링크를 잘 활용하자.
web3.js - Ethereum JavaScript API — web3.js 1.0.0 documentation
© Copyright 2016, Ethereum Revision 75f7b803.
web3js.readthedocs.io
참고 : 아래 코드에서 호출하는 Web3 는 React 웹 기준 `const Web3 = require('web3');`로 import 한 것이다.
1. 이더리움 노드 연결
new web3("이더리움 네트워크 주소");2. 이더리움 노드 지갑 목록
web3.eth.getAccounts();3. 지갑 자산 확인 (wei 단위)
web3.eth.getBalance(지갑 주소);4. 지갑 자산 확인 (ether 단위)
web3.utils.fromWei(web3.eth.getBalance(지갑 주소));5. 이더 -> Wei 변환
web3.utils.toWei('15', 'Ether');6. 네트워크 ID (= network id)
web3.eth.net.getId();7. 컨트렉트 정보 가져오기
web3.eth.Contract(컨트렉트 ABI 주소, 컨트렉트 주소);
Web3 사용 예시 1 - 이더리움 네트워크 연결 (React 웹 기준)
아래 예제코드는 React 웹 기준, 앱이 실행될 때 블록체인 네트워크에 접속하는 코드다.
window.ethereum 코드는 브라우저에 설치된 메타마스크에 연결된 블록체인 네트워크 정보를 담고 있다. 메타마스크을 사용하지 않는다면 해당 코드 대신 new Web3() 의 파라미터로 블록체인 접속 주소를 입력하면 된다.
// web3 라이브러리로 이더리움 네트워크 연결
const App = () => {
// ...
const loadWeb3 = async () => {
console.log(window.ethereum);
if (window.ethereum) {
window.web3 = new Web3(window.ethereum);
await window.ethereum.enable();
} else if (window.web3) {
window.web3 = new Web3(window.web3.currentProvider);
} else {
window.alert(
"Non ethereum browser detected. You should consider Metamask!"
);
}
};
// ...
useEffect(() => {
loadWeb3();
}, []);
}
Web3 라이브러리 사용 예시 2 - 데이터 가져오기 (React 웹 기준)
연결된 블록체인 네트워크에 배포된 스마트 컨트렉트 데이터를 읽어오는 코드다. 아래 코드에서는 지갑주소 하나와 해당 지갑이 가지고 있는 테더(Tether)라는 자산을 가져온다.
// 블록체인 네트워크에서 데이터 가져오기
const App = () => {
// ...
const loadBlockchainData = async () => {
const web3 = window.web3;
const accounts = await web3.eth.getAccounts();
const networkId = await web3.eth.net.getId();
// set Account
const loginAccount = accounts[0];
setAccount(loginAccount);
// set Tether
const tetherData = Tether.networks[networkId];
if (tetherData) {
const tetherContract = new web3.eth.Contract(
Tether.abi,
tetherData.address
);
setTether(tetherContract);
let tetherBalance = await tetherContract.methods
.balanceOf(loginAccount)
.call();
setTetherBalance(tetherBalance.toString());
} else {
window.alert("tether contract not deployed to detect network");
}
}
useEffect(() => {
loadBlockchainData();
}, []);
}
web3 라이브러리 사용 예시 3 - 트렌젝션 요청 (React 웹 기준)
web3 명령어를 통해 불러온 스마트 컨트렉트 객체에서 트렌젝션을 요청하는 코드다. 테더(Tether)라는 컨트렉트에 포함되어있는 approve 함수와 depositTokens 을 실행한다.
앞의 코드에서 네트워크 연결과 컨트렉트 데이터를 불러왔다면, 해당 코드에서는 호출한 컨트렉트 정보를 바탕으로 블록체인 데이터 수정을 요청하는 트렌젝션 발생시킨다.
// 컨트렉트에 포함된 함수 호출 -> 트렌젝션 발생
const App = () => {
// ...
// 토큰 스테이킹 요청
const stakeTokens = (amount) => {
setLoading(true);
tether.methods
.approve(decentralBank._address, amount)
.send({ from: account })
.on("transactionHash", (hash) => {
decentralBank.methods
.depositTokens(amount)
.send({ from: account })
.on("transactionHash", (hash) => {
setLoading(false);
});
});
};
}
'Blockchain > Ethereum' 카테고리의 다른 글
| [Ethereum] ERC-20 (0) | 2022.03.23 |
|---|---|
| [Ethereum] ERC란? (0) | 2022.03.22 |
| [Ethereum] 트렌젝션(Transaction)과 콜(Call) (0) | 2022.03.17 |
| [Ethereum] DApp과 이더리움 프로그래밍 (0) | 2022.03.06 |
| [Ethereum] 이더리움 프로그래밍 참고 사이트 (0) | 2022.03.06 |




댓글